728x90
반응형
SMALL
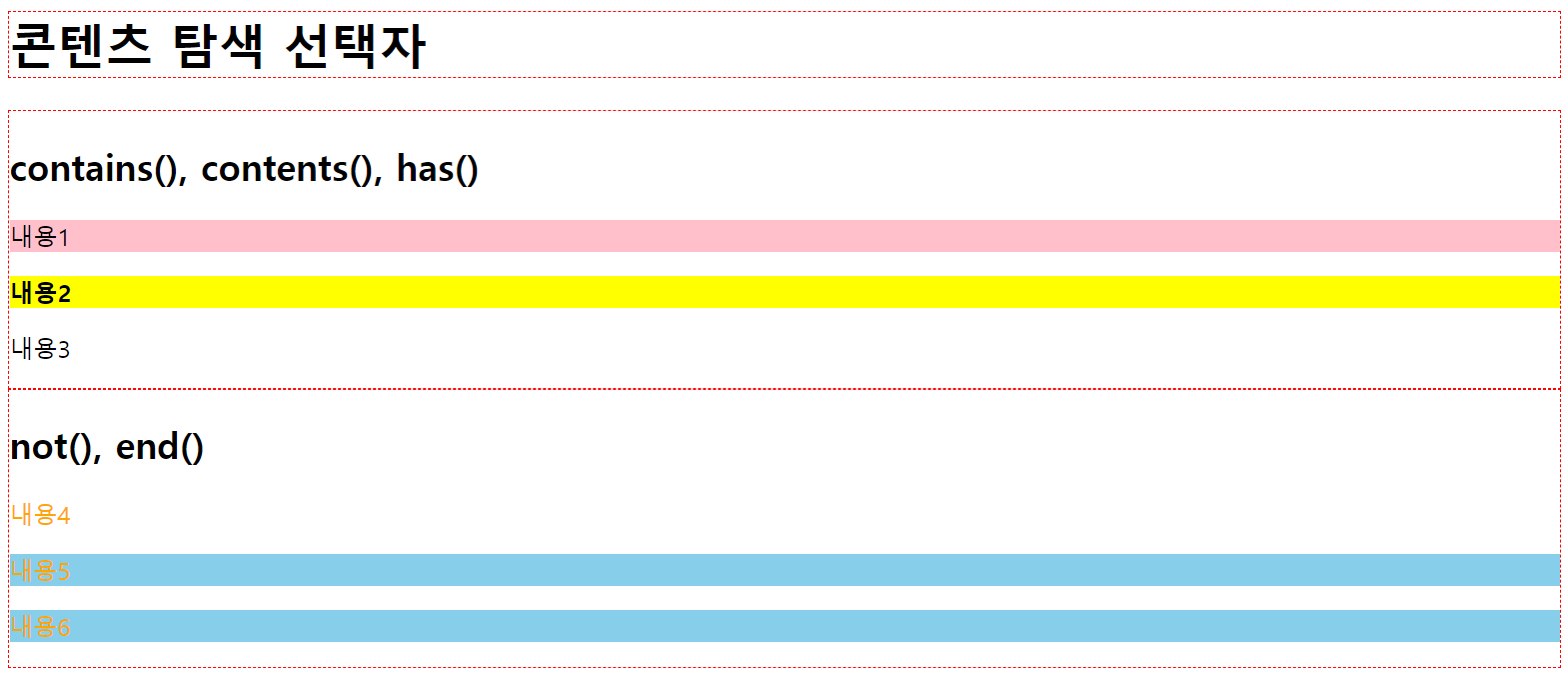
# contains() contents() has() not() end() 탐색 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
$(function(){
$("#inner_1 p:contains(내용1)").css({"background-color":"pink"});
//선택한 p 요소 중 "내용1"을 포함하는 요소만 선택
$("#inner_1 p:has(strong)").css({"background-color":"yellow"});
//선택한 p 요소 중 <strong> 요소를 포함하는 요소만 선택
$("#outer_wrap").contents().css({"border":"1px dashed red"});
//id 값이 outer_wrap인 요소의 하위 요소의 텍스트와 태그 노드 선택
$("#inner_2 p").not(":first").css({"background-color":"skyblue"});
//id 값이 inner_2인 요소의 하위 p 요소에서 첫번째 요소만 제외하고 선택
$("#inner_2 p").eq(2).end().css({"color":"orange"});
//id 값이 inner_2인 요소의 하위 p 요소에서 인덱스가 2인 요소를 선택. end() 메서드 때문에
//인덱스 선택 전의 선택자가 적용됨.
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h1>contains(), contents(), has()</h1>
<p>
<span>내용1</span>
</p>
<p>
<strong>내용2</strong>
</p>
<p>
<span>내용3</span>
</p>
</section>
<section id="inner_2">
<h1>not(), end()</h1>
<p>내용4</p>
<p>내용5</p>
<p>내용6</p>
</section>
</div>
</body>
</html>

# find() filter() 탐색 선택자
❌ 실행안됨..??
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
$(function() {
$("#inner_1").find(".txt").css({"background_color":"pink"});
//id 값이 inner_1인 요소의 하위 요소 중 class 값이 .txt1인 요소를 선택
$("#inner_1 p").filter(".txt2").cass({"background-color":"skyblue"});
//id 값이 inner_1인 요소의 하위 요소 중 class 값이 .txt2인 요소를 선택
$("#inner_2 p").filter(function(idx, obj){
console.log(idx);
return idx % 2 == 0;
}).css({"background-color":"yellow"});
//id 값이 inner_2 이며 하위요소인 p의 개수만큼 익명함수가 실행 됨.
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find(), filter()</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</body>
</html>
# is() 메서드
선택한 요소의 상태가 지정한 속성과 일치하면 true, 그렇지 않으면 false 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
$(function(){
var result_1 = $("#inner_1 p").eq(0).is(":visible");
console.log(result_1); // true
var result_2 = $("#inner_1 p").eq(1).is(":visible");
console.log(result_2); //false
var result_3 = $("#chk1").is(":checked");
console.log(result_3); //true
var result_4 = $("#chk2").is(":checked");
console.log(result_4); //false
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>is()</h1>
<section id="inner_1">
<h2>문단 태그 영역</h2>
<p>내용</p>
<p style="display: none;">내용2</p>
</section>
<section id="inner_2">
<h2>폼 태그 영역</h2>
<p><input type="checkbox" name="chk1" id="chk1" checked><label for="chk1">체크1</label>
<input type="checkbox" name="chk2" id="chk2"><label for="chk2">체크2</label></p>
</section>
</div>
</body>
</html>
출처 : doit javascript
728x90
반응형
LIST
'JAVASCRIPT' 카테고리의 다른 글
| Javascript Jquery 객체 조작 메서드 - 속성조작 메서드 (0) | 2022.07.10 |
|---|---|
| Javascript Jquery .val() 자바스크립트 .val() (0) | 2022.05.12 |
| Javascript Jquery attribute search selector 자바스크립트 제이쿼리 속성 탐색 선택자 (1) | 2022.05.12 |
| Javascript Jquery Array related method 자바스크립트 제이쿼리 배열 관련 메서드 (1) | 2022.05.11 |
| Javascript Jquery Selector 제이쿼리 탐색 선택자 (0) | 2022.05.10 |